WRI: Global Forest Watch
Restoring Earth’s Forests.
WRI’s Global Forest Program works tirelessly to reverse deforestation, restore degraded lands, and eradicate illegal harvesting of wood products.
Challenge
Originally, our challenge was to release the first edition of the annual flagship publication, the Global Forest Watch (GFW), as an immersive digital experience developed accessibly in Drupal. We aimed to allow users to dive deep into WRI’s extensive long-form content on deforestation. As our partnership progressed, we adapted to include not only the data on deforestation but also restoration.
Our updated goal was to ensure users could engage seamlessly with WRI’s long-form content on both deforestation and restoration. The evolving nature of our challenge showcases our commitment to adaptability and foresight in the digital realm.
Solution
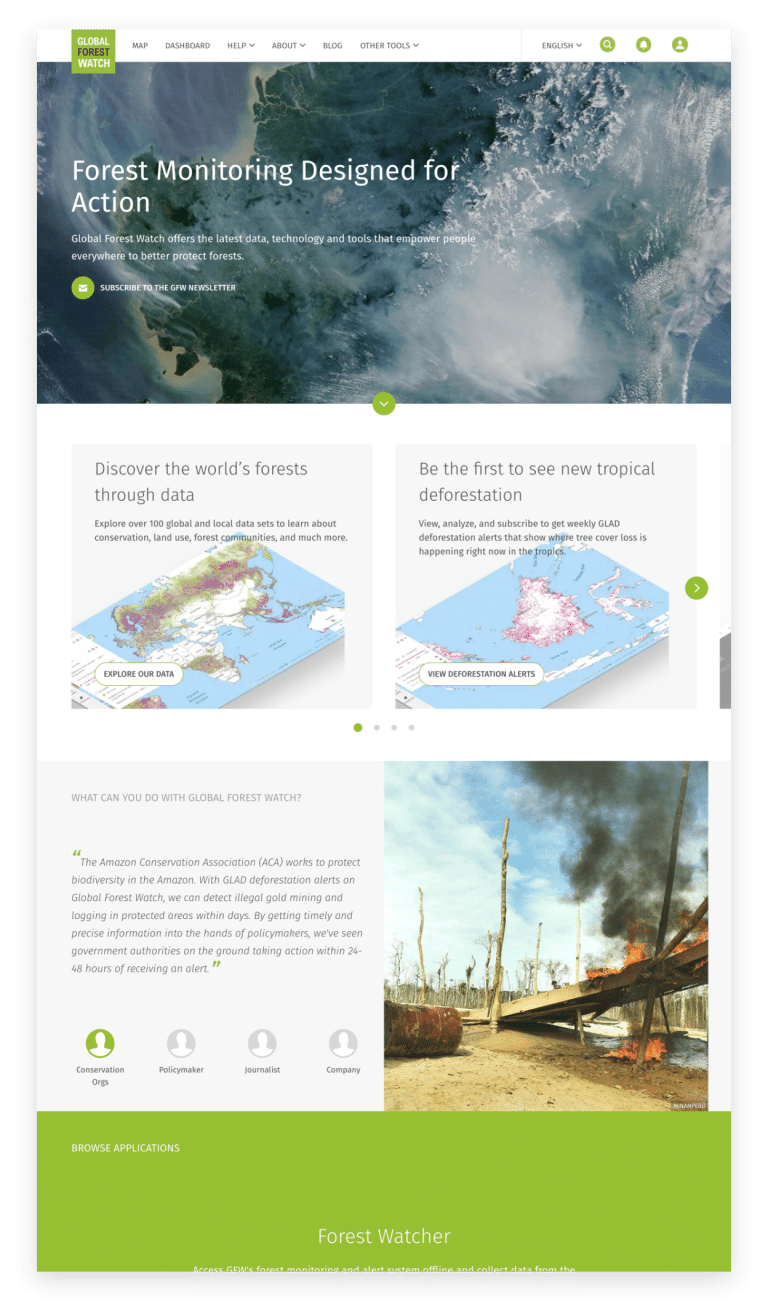
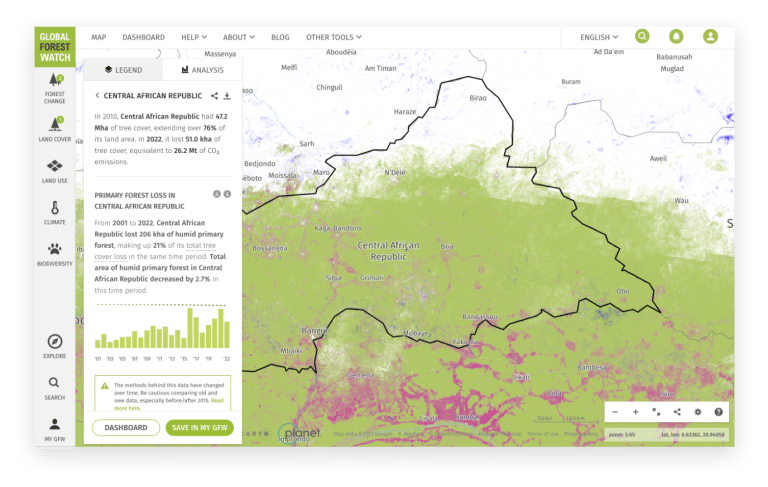
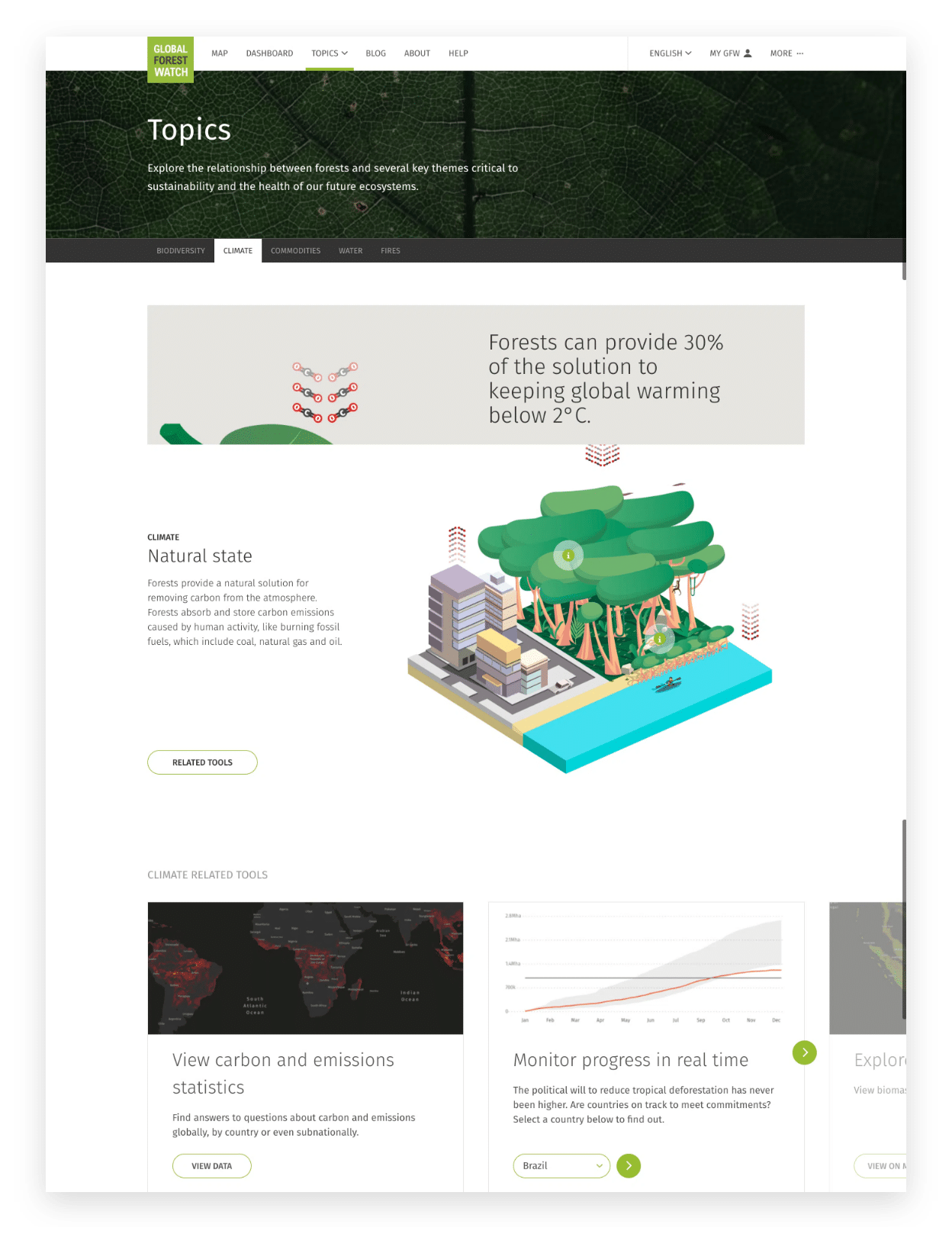
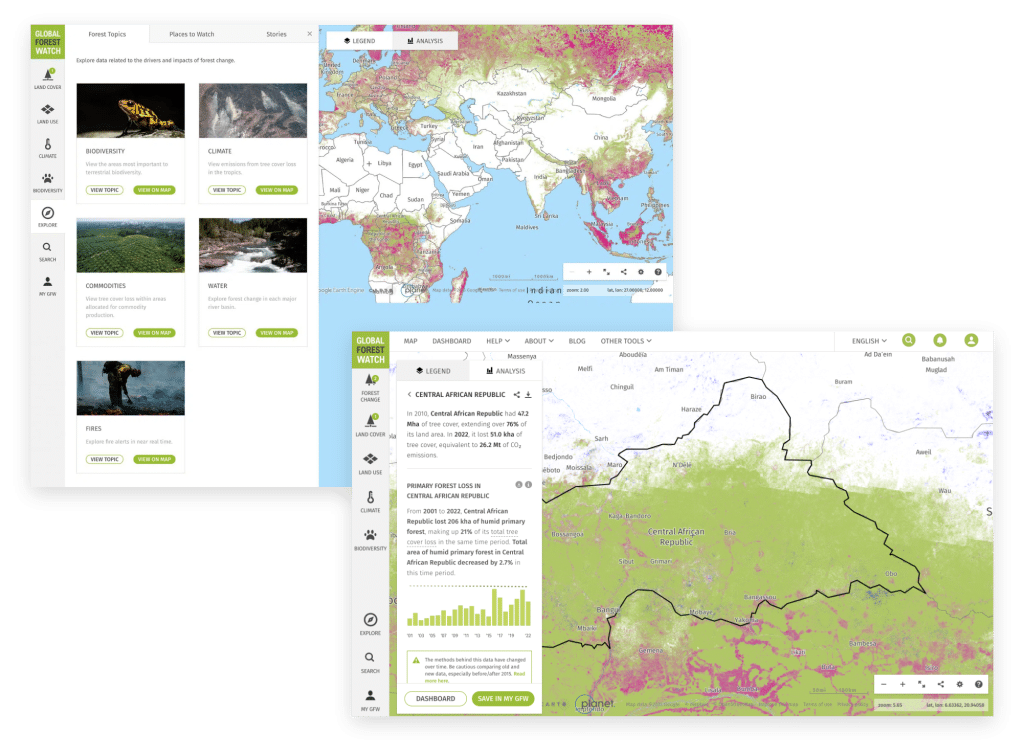
The GFW is structured around seven chapters, each diverse in content from written to visual to interactive. Apart from the core chapters, complementary articles and blog posts were published consistently. Recognizing that many readers prefer to browse for specific interests rather than read cover-to-cover, we tailored the user experience to cater to this preference.


Digital Strategy
In our most recent updates:
Drupal 9 and PHP8.0 Upgrade: Ensured the platform is in line with the latest technological standards.
Page Enhancements: Notably, the Targets Tracker and the Data & Methods pages which underwent crucial redesigns to enhance user navigation and understanding.
Annual Tree Support, Documentation, and Training: Ensured that the WRI team was equipped with the necessary tools and knowledge to maintain and nurture the platform’s growth.
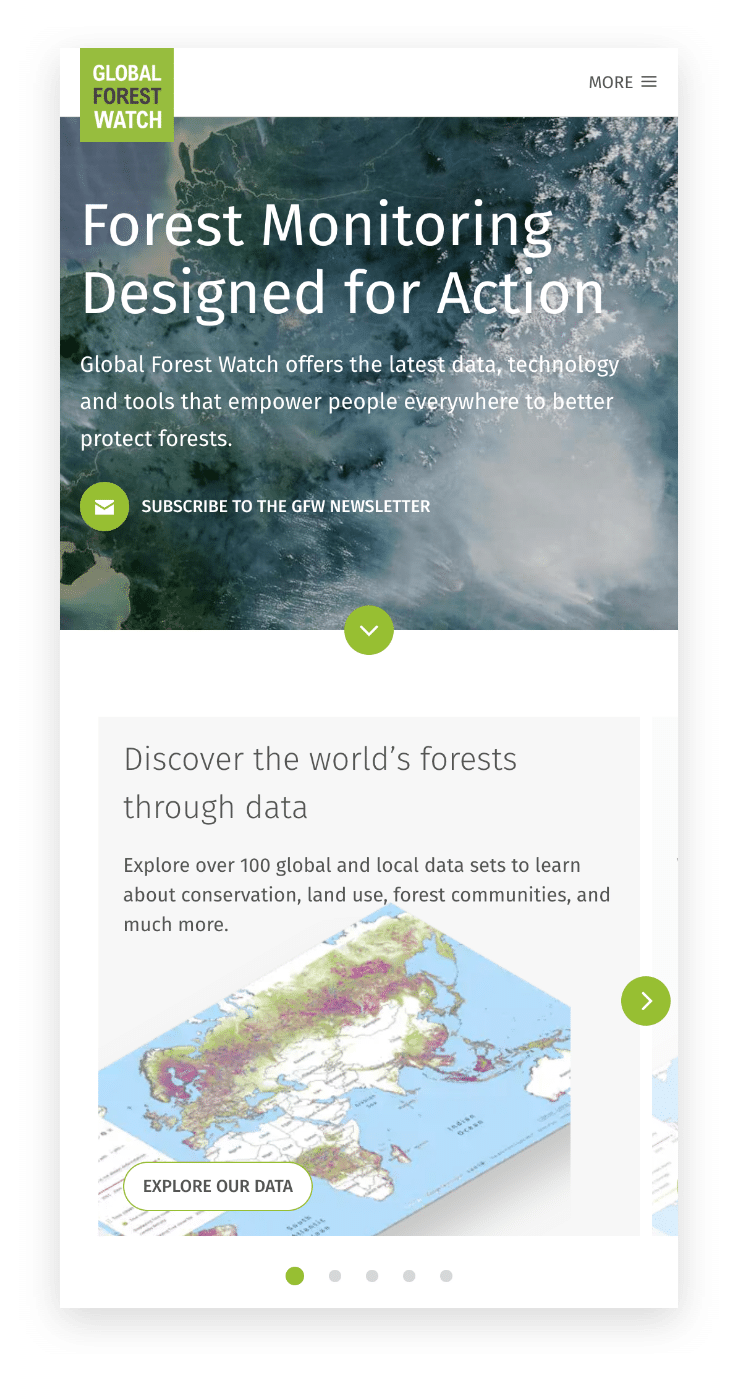
We took a holistic approach to the user experience, meticulously crafting a UI that transformed the GFW into a digestible, engaging product. The IA was mapped out initially, but we constantly re-evaluated and refined key elements, like the primary navigation and its adaptability to mobile viewports. By focusing on subtle, interactive elements like scroll-based triggers and lazy loading, we created a dynamic reading experience that emphasized the value of the report and, by extension, our forests.
To further harmonize the GFW experience with WRI’s broader digital ecosystem, we integrated the new site with WRI.org, complete with asset-level sharing capabilities.
Website Design & Creative Vision
We initially sought to synchronize the GFW with WRI’s core visual voice and brand standards. While maintaining the institutional design, we introduced an energetic, unique GFW personality. The culmination of this was the inclusion of new visualizations, collaboratively designed by both New Target and the WRI team, facilitated by the Flourish integration.
Recent enhancements emphasize our commitment to clear visualization. The redesigned Targets Tracker page showcases deforestation trends juxtaposed with restoration achievements, and the Data & Methods page transitioned from a text-heavy layout to a streamlined, user-centric interface.
Website Development
Our foundation in Drupal, utilizing Paragraphs and Panels, granted us the flexibility in content layout. The tailored approach continued with specialized landing pages, each offering unique layouts managed by Page Manager. The intricate tagging system we developed went beyond typical taxonomy terms, necessitating the integration of the Search API Solr for server and index management. Combined with a custom block, we could leverage this content to shape related content lists as per our criteria.
Empowering content teams remained a priority. Through Entity Embed, we added new CKEditor buttons, allowing users to seamlessly integrate entities into content, ensuring these entities aligned with the intended thematic design.



How we did it.
The cornerstone of your identity is an authentic brand story. We work with you to establish a clearly defined brand strategy for your goals – a strategy complementary to your brand’s visual voice.
The creative we design is heavily influenced by the framework for innovation. We design media not just to please our clients, but to engage and delight their customers, members, or constituents. We put people first.
We’ll help you select the right technology, and code it right. Our development team is passionate about using the right mix of open source, off-the-shelf, and hosted solutions to solve complex problems.
We understand clients have a choice of website hosting providers. Our service goes beyond stability, up time, and more to a personalized approach that meets you where you are today, and prepares you for your tomorrow
From search engine marketing strategies to social management to campaign activations and monitoring, we create bespoke digital marketing strategies for your audience.