When the Gutenberg editor was released with the WordPress 5.0 update, it revolutionized the way the platform worked. Since then, plugin creators have introduced more Gutenberg blocks that allow you to customize your content even further. Although the built-in blocks are incredible, Lazy Blocks can transform the way you build your WordPress pages.

Before we get into what the Lazy Block plugin is, let’s discuss what a Gutenberg Block is.
What is a Gutenberg Block?
The WP Gutenberg editor is a block-based editor that works in a completely different way from the traditional editor. Within the editor, everything is a block, and each block performs a certain function.
A paragraph block, for example, lets you write a paragraph. You can add columns to a column block, and images can be placed in an image block.
As you can probably see, the names of the default blocks tell you practically everything you need to know about them.
You can also move the blocks about in your material without having to copy, paste, or remove anything. You can easily drag and drop a paragraph to the top of your blog post if you think it belongs there.
Custom Gutenberg Blocks
Although the Gutenberg blocks provide a lot of functionality, you might notice that the default blocks can sometimes lack essential features. This is where custom blocks come in handy.
Custom Gutenberg Blocks give you the freedom to entirely reimagine how to build your pages and present your content. While there are many excellent add-on plugins with useful functions, there will be times when you need something more customized. While you might be able to make existing blocks work in some circumstances, developing custom fields is often easier and more effective.
Custom Gutenberg blocks are the way to go if you appreciate clean code, fewer plugins, faster websites, and the opportunity to truly construct blocks that are unique to you.
So, where does Lazy Blocks come in? Lazy Blocks is your one-stop custom block solution.
What is Lazy Blocks?
Lazy Blocks is a “visual constructor” that lets you add fields as needed to make a block you can use in your website or post. It’s simple to use, thanks to the drag-and-drop editor.
With Lazy Blocks, you can create custom meta fields and blocks with output HTML. Using the drag-and-drop visual constructor, you can add editor controls to your blocks. In addition, the plugin allows you to make post templates with predefined sections.
Lazy Blocks Works Hard So You Don’t Have To
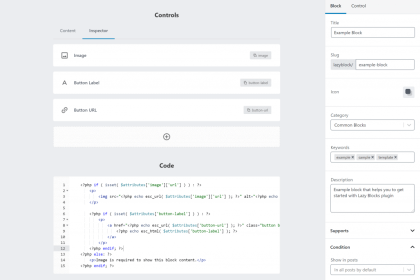
Lazy Blocks makes creating custom blocks simple. This is everything you’ll need to use the WordPress editor to deploy your custom block:
1. Create a Custom Block
Give your custom block a name, an icon, a category, and so on.
2. Add Controls
Control fields such as basic text and complex image selectors can be added.
3. Create the Output Code
With HTML and PHP support, you can write code for your custom block.
Lazy Blocks’ Key Features
- Blocks with custom output code
- Custom blocks for meta fields in posts
- A large number of preconfigured controls are available
- Controls in block content / inspector are visible
- There are multiple output techniques available
- Custom PHP
- Handlebars and custom HTML
- Theme folders contains template files
- Blocks for exporting and importing
Lazy Blocks was created by developers for developers, and it provides you with complete control over the creation of custom blocks. Additionally, PHP filters and actions can be used to alter every aspect of your custom blocks from the backend. So, if you are not already using Lazy Blocks to build your WordPress pages, it is time to start!